The Evolution and Importance of Web Applications
Over the past few years, web pages have evolved to be more dynamic than they were years ago. Long gone are the days of stationary websites designed mostly for show. These days, developers might design perfectly functioning apps available via the browser on any internet-connected device.
Web Apps: Define Them
Sometimes referred to as web apps, web applications are interactive programs run via browsers. Unlike a regular application installed locally on a desktop or mobile device, a web application is kept on a remote server and may be accessed by users on any device with a web browser.
Like standard desktop or mobile apps, web apps are designed to streamline procedures. Their design reflects specific objectives, providing users with a great experience. People or businesses can utilize web applications to complete certain activities or apply cases. One can find them in several forms.
Although most web apps are made to run on any browser, some may depend on a particular browser for correct operation.
How Are Online Applications Created?
Web application development is the development of software and web-based applications accessible via web browsers running on a web server. This process involves developing, testing, and deploying web-based tools enabling data interaction and online work.
Applications can be developed using a variety of programming languages and frameworks, then customized to fit the particular needs of a business or organization.
Why Are Online Apps Essential?
Web applications are becoming more and more common since they are so widely used in many different sectors and available from any place or gadget. Creating web apps helps one to offer easily available, user-friendly, functional web-based solutions improving user experience and corporate efficiency.
Usually, the intended usage of the web application directs app development greatly. Therefore, the first step in the construction of this app is deciding its objectives, characteristics, and functionalities. To produce a completely working web application, front-end developers—client-side programmers—and back-end developers—server-side programmers—must work together.
Benefits of Creating Online Solutions
For businesses, web apps provide several benefits above conventional websites and mobile apps. Developing a web application offers the following few benefits:
- Developed faster and less costly than native mobile apps
- Easy to maintain and update
- Runs on any device with an appropriate browser
- Unlike smartphone apps, web apps are not installed. Right out of the web browser, they are usable.
- Generally speaking, web apps are more secure than locally installed apps on individual devices since they are housed on specialist servers with greater security features.
How Is the Web Application Run?
Web apps are like websites in many ways even if they allow a significantly more complex degree of interaction than web pages. Like a website, it is accessed with browsers including Google Chrome, Mozilla, and Opera. A web application speaks with a database, an application server, and a web server to manage user requests.
Users of online applications need not download and install them locally on their devices. They interact with the web server—which routes their inquiries to the suitable application server—online. The application server then handles the request in concert with the application database and returns the result to the web server. Depending on the device—a desktop, laptop, tablet, or mobile—these conversations happen via the browser interface.
Examples of Web Applications
Dashboard of Data
Measuring corporate success mostly depends on logical decision-making and data-driven thinking. Any company needs analytics if it is to better grasp its customers and create future plans. An analytics dashboard helps companies to keep current with new trends, get current data, and undertake big data analysis to reach their goals.
Software for CRM
By means of a CRM web program, which logs consumer data and interactions, employees may better grasp them. Building ties with their clients helps businesses to boost brand loyalty. Using a CRM platform helps businesses improve customer service, make better decisions, and handle problems with their sales funnels.
Programs for Training and Onboarding
Employee onboarding is vital since it helps employees to fit their jobs and the company’s values and offers. It encourages among staff members a culture of dedication toward the success of the business. An onboarding and training app helps new employees to easily fit into the corporate culture and make major contributions, hence simplifying the onboarding process. It might also provide a forum for instruction.
Financial and Budgeting App
This tool helps companies to plan and examine their financial situation. They can estimate future expenses and income as well as the required sum of money to support their company operations. Accounting may be somewhat taxing without the necessary tools. By computing, documenting, and producing financial reports utilizing a finance and budgeting application, you may focus on other business chores.
Workflow Management App
A workflow app lowers mistakes, improves openness, and speeds up efficiency. It helps employees balance several jobs and simplifies repetitive ones. The program lines activities along a predefined path until a surgery is completed. Among the chores are data additions, approvals, and transfers. Employees may identify stakeholders, deadlines, job priority, and rapidly handle processes.
There Exist Seven Types of Web Applications:
One can classify web-based apps depending on their operating systems, functionality, or supporting technologies. The main several categories of web apps are as follows:
1. Fixed-Function Web Tools
Static web apps are not applications technically. Available on the internet, these are the most fundamental types of web pages. Mostly for display, static web apps depend on no server-side interaction. Usually, one creates them using HTML, CSS, and JavaScript code combined. They might also use animations or other main media to increase their interactivity. A static web application is something like a basic corporate or portfolio website.
2. Interactive Internet Applications
A dynamic web application complicates matters more than a static one. It generates data right away in answer to the user’s need. The application server answers the user after processing the request it gets from them. Dynamic web apps abound in social networking sites like Facebook and Twitter.
3. Online Retail Apps
As the name implies, an e-commerce company application streamlines the consumer online purchasing process. Along with allowing users to pay for items online, an e-commerce web app manages orders, displays pertinent product information, and offers additional capabilities.
4. Online Applications with One Page
Usually developed with JavaScript frameworks like React and AngularJS, these web apps are meant to be used on one web page. Their flawless user experience is driving increasing popularity of them. They are responsive and fast.
5. Progressive Internet Apps
Like conventional mobile apps, progressive web apps can be downloaded and offer similar degrees of responsiveness and customization. Conversely, they are launched from a device using its web browser. Being not dependent on connectivity, they may operate offline. Progressive web apps are also cross-platform since they give Apple and Android devices a native mobile app experience.
6. Web Tools for Social Media
These online applications aim to enable user information sharing and conversation. Two are Twitter and Facebook.
7. Web Apps for Companies
These web apps—which could include CRM systems and ERP tools—are designed especially to meet the needs of businesses and organizations.
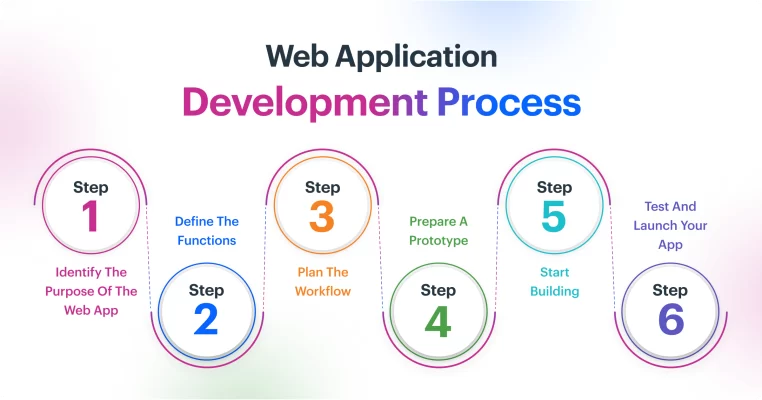
The Stages in Creating a Web Application
Creating a web and a mobile app is not all that different. Effective development of web applications depends on a strong team, well-defined standards, or a workflow.

This six-step instruction clarifies how the process goes and how to create a web application in 2023.
1. Ascertain the Objective of the Web Application
Development of a web application starts with determining the problem it is meant to solve. Your app idea should present an innovative solution for a problem.
2. Clearly State the Roles
After seeing the problem, defining how your web app will solve it comes second. This means determining the specific qualities and possibilities of the initiative.
3. Draft a Procedure Guide
Your workflow clearly shows the several aspects of the development project as well as what has to be done at every level. The process controls your expenditure of time, money, and tools on the project. It should be adaptable enough to satisfy your particular technological and commercial requirements.
4. Obtain a Functional Prototype
Making a basic yet useful app prototype helps you to understand how your app might run as a final version. Prepare and validate your prototype before you begin building.
5. Get Building Started
You could start working on your app now the prototype has been authorized. Usually, the initial stage in this process is building a database, front end, and back end, all linked to provide a working online application.
6. Explore It and Launch Your App
Apps, web or mobile, undergo extensive testing before they are launched. This can be done at the end of the project even though many development teams decide to test the application at several stages of the development lifecycle.
Different Mobile and Web Applications
Web applications are the closest thing to mobile apps even though they are not quite the same. Like their name suggests, mobile apps are created exclusively for mobile devices. Either native or cross-platform compatible, they are designed especially for the Android or iOS running systems.
While the purposes of both types of programs could be the same, their client-side data shows distinct. Whereas web applications run inside a web browser, mobile apps must be downloaded and installed on the device from a native play store.
Only for tablets and smartphones are mobile apps designed. Since a web application may run on any browser, it can be used from any gadget with a browser. Their responsibility will cause the display to vary in line with screen size.
Regarding application development, web apps usually cost less and are easier to produce than mobile ones. They also demand more work to sustain over time.
For Web Applications, What Does the Future Hold?
Technology is always developing. It varies with time, thereby influencing our access to and application for knowledge. Web apps help businesses create entirely complete custom applications that simplify data access and process automation.
Regarding presenting your products to possible customers, providing information, or increasing your online profile—web apps provide an extra degree of engagement that might be improved with advanced frameworks and tools. When integrated with an interactive online application that faces consumers, the most futuristic technologies—including augmented reality and artificial intelligence—can maximize their experience and transform your relationship with them.
Web apps provide internal value as well. Web apps let companies design apps for different processes on a cloud server, thereby removing the need for expensive local infrastructure for tailored application creation and maintenance. Apart from its adaptability, this is easier to build and manage.
How Are Online Apps Created?
- Explain the problem you are facing and decide which one you wish to solve to provide an original solution for a present one.
- Plan the features of your web application and decide whether you have the tools to create it. Then arrange the procedure to provide a rigorous framework for building online apps.
- Create a working prototype to have a better concept of the appearance of the app.
- Examining your prototype is important. Analyze the end consumers of the app before starting development. The prototype should be quite outstanding to give you the required confirmation.
- Build your application on a trustworthy web application development tool.
- Try out the app: Make sure it is bug-free before the public release of an iteration.
- Host your web application on a web server such that end users may access it.
What Skills Are Needed to Create Web Apps?
- Dexterity with computers
- Analytical skills
- Capacity to find answers
- Good numerical aptitude
- Paying attentive attention to details
- Ability to test and troubleshoot