What is Application Development?
“If it ain’t broke, don’t fix it,” is a proverb whose originator was never faced with legacy software systems. A business cannot outperform its competitors and expand unless it replaces even well-functioning legacy systems with newer ones.
Businesses in the digital world of today need to employ instruments that enable them to compete internationally. Development of web applications can facilitate their online sales of goods and services, sharing of important corporate information, shortened time to market, and fast adaptation to customer and market needs. Business has gone online, and web applications enable businesses to improve efficiency and income by streamlining processes.
Compared to ten years ago, creating custom web applications is far easier. App creation enables knowledgeable staff members to build web applications without coding. Web apps include a lot of emerging technology, such as word processors and online forms. Their contribution to increased productivity of businesses. Studies reveal that the most often used method of lead collection is through web forms. Growing businesses need to begin developing web applications.
A web application is what?
Using a web browser, one may visit a web application, or web app. Usually housed on distant servers, online applications are accessed by users of web browsers. A web app is not the same as a mobile app even though they both look and operate similarly when viewed from a mobile device. Knowing the difference between web and mobile apps is essential if you want to develop your business online application.
Browser use makes web applications compatible with most operating systems and common PCs. Moreover, the apps are accessible from practically any computer or device and do not consume any space on the hard disk of the computer. One program can be used concurrently by several users working together.
Web applications include, for instance:
- Shopping Carts
- Online Forms
- Spreadsheets
- Word Processors
- File Conversion Software
- Tools for editing Photos and Videos
- File Scanning
- Email Clients like Yahoo and Gmail.
Generally speaking, web application design is dictated by User Experience (UX). With traditional site design, programmers on the server determine what might improve usability. An Application Programme Interface (API) for web applications, however, gathers data from the user and routes it into automation.
Can one easily create a web app?
To create a web application:
- Initially, a developer looks for a way to solve a certain problem.
- After this, they select the suitable programming framework and build the web app. To guarantee they provide the appropriate solution, the developer interacts with the end users during the development phase.
- They test the solution last, and after that, they launch the website.
Two main components make up web-based application development:
- on both the server and client sides.
While developers store and retrieve data from the database, the client-side facilitates user viewing of data from the server. Development of enterprise web applications is less expensive and simpler than that of mobile applications.
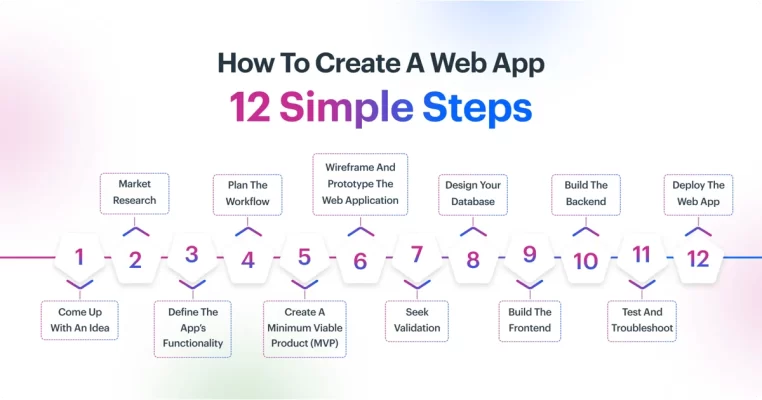
How to build a web app in just twelve easy stages
The twelve steps are as follows to design and develop a web application for your company in 2024:

1. Conceive an idea
An app is not necessary for every company concept. Before anything else, do your homework, decide what issue you want to address, then look for answers. Find out from those who have encountered the issue whether they know of any potential fixes. Go ahead to the following step if you believe a web application will make work easier.
2. Market research
You have to know the user, their issue, and how big the issue is precisely. Look into alternate solutions to the problem online. Having knowledge about the user and the competitors influences the web app’s technological course.
3. Outline the features of the software
Make a feature list that will deal with the issue. But stay well back and add just a few features. Building more features-rich apps takes longer. Concentrate just on the elements that address the issues of your target market.
4. Organise the process
If there are competitors for your app, download their free trials and make use of their solutions. Look at the process and record the positive and negative aspects. Sit down and design several, superior-to-competitor workflows for your app.
5. Develop a minimal viable product (MVP)
Initially, doodle out the user interface framework of your web application; it need not be precise. Keep the design simple and specify how your app should operate. Next, build a comprehensive yet basic app that highlights its key functions.
6. Prototype and wireframe the online application
While prototyping is adding an interactive display, wireframing is creating the blueprint of your web project. A no-code/low-code platform lets you wireframe and prototype your app. Explaining your web app while you’re looking for validation is made easy with prototyping.
7. Ask for confirmation
Post your answer on pertinent social media groups and forums. Find out what needs to be changed and what you should leave the same. The information you obtain will steer the creation of your product. If you receive positive comments and product validation, begin to work developing your web application.
8. Design your database
Data storage for later access is made safe with a database. The kind of database needed to operate your web app will depend on the data you store and the user functions.
9. Build the frontend
Customers see and interact with the frontend. Developed using a coding language, it is the application’s visual component. The framework is configured on a low-code/no-code platform, hence creating a frontend requires hardly any coding. Frontend frameworks are not required by all web applications.
10. Building the backend
Your data, servers, databases, and everything else users of a web application are unable to see are all managed by the backend. Though many of the difficulties can be removed with a no-code/low-code solution, backend development is still a job for experienced engineers.
11. Test and troubleshoot
Publish the app only after testing it. If it works as expected, use it in run mode. Utilising the no-code/low-code platform, diagnose any issues. A debug mode and issue checker are features of some platforms that simplify your work.
12. Release the online application
To enable cloud availability of your web app, first select a host. From any location in the world, users will have access to it. Install the web application next. Get your web application from your computer to your cloud hosting in this stage.
What phases exist in web applications?
1. Collecting of information
Mostly, companies create web applications to address issues. Ideas for apps are generated by them, and they describe the objectives, features, costs, visions, and future plans. To comprehend the goals, focus industry, target audience, and other important aspects of the app, developers read through the outline.
Questionnaires and discussions enable them to clarify project objectives more. The developers next write a proposal to record the deliverables.
2. Organizing the procedure of creating web applications
With the knowledge acquired in the first phase, the developer drafts a blueprint that outlines the general organization of the web application. There are cartoons and flowcharts in the blueprint. During this step, developers keep clients informed to guarantee that the application is flawless.
The degree of intricacy of the web application determines how long this stage takes. It might take a developer working on a Minimum Viable Product two weeks or so.
3. Website design
Making the interactive components of the web application flawless is the main goal of this phase. In order to finish the web application design, the developer works with templates, colour schemes, style guidelines, and much more. The client gets the completed mockup to look over and provide comments. Up until the client approves everything, mockups and design tweaks continue.
4. Programing of web applications
Now is the time when developers build the planned features. Among their various skills are the development of frameworks, deployment of APIs, feature development for apps, addition of security layers. Depending on the technologies employed, creating intricate web applications takes longer time. A few technological stacks offer easily modifiable and integrated features.
5. Evaluation and introduction
Developing a web app mostly involves testing. Even with properly written applications, a million things can go wrong. Testing guarantees the web application complies with industry, organisational, and international standards and functions as intended.
It is a smart idea to first run the web application in beta even if everything has been double-tested. Should resources be limited and stakes are high, the application can be made available to certain audience segments gradually.
6. Operation of applications
Whether a single-page application or a sophisticated web application, every digital product need regular maintenance and improvements. You could eventually have to make product pivots, including new functionality, and release the next version.
What benefits web apps can offer for large companies
Enterprise low-code application platforms allow businesses to create precise and reasonably priced apps with the least amount of resources wasted. Low-code development initiatives optimize the resources at an organization.
A business becomes more creative and productive when it spends less money on professional development. According to Statista, many low-code, customer-focused apps boost company income. Low-code tools let developers and corporate users strengthen their digital ecosystems.
Conclusion
Businesses must modernize their legacy systems and adopt business process automation to stay competitive. By developing web applications, companies can streamline processes, improve efficiency, and boost productivity, ultimately enhancing their performance in the digital marketplace.